| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
Grafični uporabniški vmesnik je načrtovan, da bi ljudem dal nadzor nad njihovim osebnim računalnikom. Uporabniki sedaj pričakujejo enako od vseh grafičnih vmesnikov, vključno s spletnimi stranmi. Cilj je zagotavljanje potreb vseh potencialnih uporabnikov, prilagodljivost spletnih tehnologij do njihovih pričakovanj.
Potrebno se je izjemno potruditi in ugotoviti potrebe vašega ciljnega občinstva. Nemogoče je načrtovati za vse neznane ljudi, ki iščejo informacije na vašem spletišču. Ali lahko eksperimentirate z uporabnikom, ki išče točno določen košček informacije in mu lahko vaša spletna stran pomaga ali pa ga ovira. Ali se bo lahko preprost bralec skozi kompleksne menijske sheme. Testiranje vaših strani in iskanje povratnih informacij od različnih uporabnikov je najboljša pot, da vidite, kaj daje vaša idejna zasnova daje.
Mnogo uporabniškega občevanja s spletnimi je vpletenega v navigacije med dokumenti. Glavni problem spletnih strani je potreba po občutku, kje se nahajaš v organizaciji informacij:

Čista in konsistentna grafična identiteta in grafična ali tekstovna preglednost ekrana da uporabniku zaupanje, da lahko poišče želeno brez odvečnega zapravljanja časa.
Uporabniki morajo vedno biti sposobni enostavno vrniti se na domačo stran in ostale pomembne točke spletišča. Te osnovne povezave so lahko predstavljene na enak način na vsaki strani. Gumbi zagotavljajo osnovno navigacijsko povezavo in zagotavljajo grafično identiteto, ki pove uporabniku, kje v spletišču se nahaja. Ti podatki se običajno nahajajo v glavi vsake strani:

Vrstica z gumbi je zelo učinkovita (zagotavlja mnogo možnosti na majhnem prosoru) in je predvidljiva (je vedno na istem mestu) in zagotavlja konsistentno grafično identiteto skozi celotno spletišče.
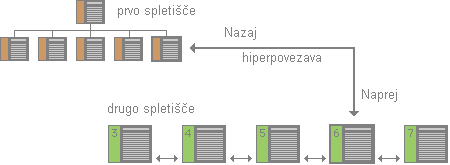
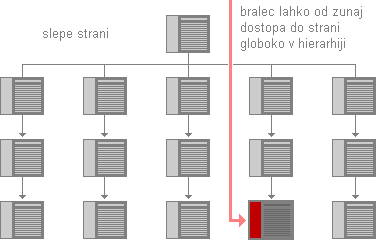
Spletne strani so pogosto dostopne brez posrednikov: bralci lahko dostopajo do povezav neposredno do podsekcij globoko v hierarhijo spletišča. Tako se lahko zgodi, da obiskovalec ne bo nikoli videl začetne strani spletišča in uvodnih informacij. če strani v podsekcijah ne vsebujejo povezav na domačo stran ali na druge lokalne strani, bo bralcu onemogočen dostop do ostalih strani spletišča:

Vsem stranem je potrebno zagotoviti minimum korakov za dostop do domače strani. še bolje je, da vsaka stran vsebuje povezavo na domačo stran.
Uporabnik želi priti do želenih informacij v čim manjšem številu korakov. To pomeni, da je potrebno načrtovati učinkovito hierarhijo informacij, da se zmanjša število prehodov skozi menije. študije kažejo, da se uporabniki najlažje znajdejo v menijih s petimi do sedmini povezavami. Spodnja tabela prikazuje, da ni potrebno veliko število nivojev:
| število poti v meniju | ||||
| št. nivojev | 5 | 7 | 8 | 10 |
| 1 | 5 | 7 | 8 | 10 |
| 2 | 25 | 49 | 64 | 100 |
| 3 | 125 | 343 | 512 | 1000 |
Spletišče naj bo načrtovano tako, da bo resnična vsebina oddaljena od domače strani samo dva klika.
Uporabniki neradi dolgo čakajo na odziv. Raziskave kažejo, da se za večino računalniških opravil začne frustracija približno pri desetih sekundah. Oblikovalci spletnih strani, ki niso dobro uskladili hitrosti dostopa za tipičnega porabnika, samo frustrirajo svoje občinstvo. Če uporabniki v glavnem uporabljajo klicno modemsko povezavo, je butasto stran opremiti z bogato visokokvalitetno grafiko - uporabniki ne bodo imeli potrpljenja, da se zaradi nekaj besedila prenese vsa grafika s spletnega strežnika. Če pa izdelate intranetno univerzitetno ali podjetniško stran in imate izredno hitro povezavo po Eternetu, bi bilo slabo, če ne bi izkoristili možnosti, ki jih ponuja grafika in multimedija. Mnogo uporabnikov dostopa v Internet tudi po povezavah ISDN, xDSL in po kabelskih TV omrežjih. V splošnem pa bodite konzervativni s spletno grafiko. Razen, če ponujate posebne storitve za znane uporabnike s hitro povezavo.
Uporabniki niso navdušeni nad kompleksnostjo, ki se vam zdi veličastna. Posebno, če uporabniki želijo dobiti in/ali poiskati informacije takoj. Uporabniški vmesnik mora biti preprost, logičen. Spremembe videza posameznih strani morajo biti "družinske". Približno tako kot so urejene knjige v knjižnici. Posebni efekti za navigacijo na domačo stran in "kreativna" navigacija bosta zgrešila cilj, saj uporabnik ne bo mogel predvidevati in se bo moral posvetiti organizaciji strani in ne vsebini.

Uporabniški vmesnik spletišča naj sledi splošnim navigacijam in spremembam oblik na tak način kot na večini spletnih strani, ker uporabniki že razumejo takšno komunikacijo. če se bo uporabnik mora ukvarjati več časa z nenavadno navigacijo (pa četudi je še tako učinkovita in lepa) kot z vsebino, bo velik del občinstva izgubljen za zmeraj.
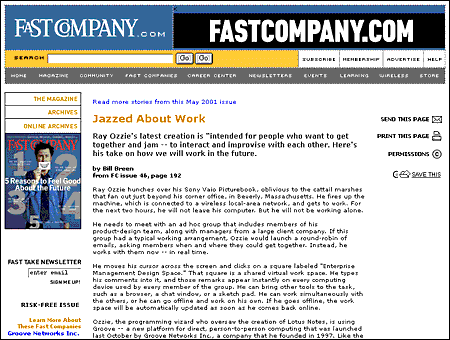
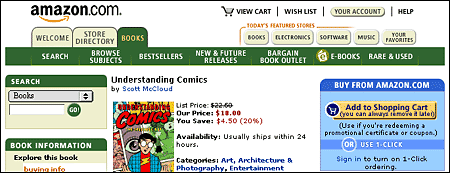
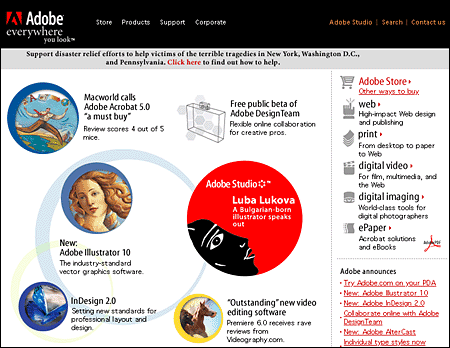
Najboljše oblikovanje te tisto, ki ne vzbuja pozornosti. Odličen primer takšnega oblikovanja je vmesnik spletišča Adobe Corporation. Grafika v glavi dokumenta je dosledno uporabljena na vsaki strani v spletišču. Ko enkrat ugotovite, kje so standardne povezave, postane grafični vmesnik skoraj neviden, navigacija po spletišču pa izjemno preprosta:

Za polno funkcionalnost in čitljivost morata biti stran in spletišče narejena s stalnim vzorcem posameznih enot, ki uporabljajo isti videz, tematiko, jezik in organizacijsko hierarhijo. Najboljši zadetek je predvidljivost. Uporabnik se bo počutil udobno pri raziskovanju spletišča in bo samozavesten, če bo našel kar je želel. Grafična identiteta serije strani v spletišču zagotavlja vizualni občutek kontinuitete informacij. Tako na primer glava Adobove strani zagotavlja stalen uporabniški vmesnik, ki določa identiteto korporacije:

Celo če izgled spletišča ne uporablja grafike za navigacijo, se konsistentnost nanaša na obliko naslovov, podnaslovov, nog strani, povezav na domačo in druge strani. Tako dobi obiskovalec občutek, da se nahaja na istem spletišču. če nekdo oblikuje svojo stran in ponuja informacije, ki so povezane s spletiščem, obstaja dvoje možnosti.
zunanjo stran (opozorilo, če je potrebno), oblikovanje je tedaj lahko drugačno.Prepričati je potrebno uporabnike, da je ponudba točna in verodostojna. Strani je potrebno pazljivo načrtovati kot kakršnokoli drugo komunikacijo. Potrebno je upoštevati visoke standarde oblikovanja. če stran izgleda ceneno, s slabim oblikovanjem, slovničnimi in vsebinskimi napakami, ne bo očarala občinstva.
Funkcionalna stabilnost v spletnem oblikovanju pomeni zanesljivo vzdrževanje interaktivnih elementov spletišča. Funkcionalna stabilnost ima dve komponenti: narediti je potrebno pravilno že, ko se prvikrat oblikuje spletišče in vzdrževanje polne funkcionalnost tudi ves čas obstoja spletišča. Dobro spletišče je interaktivno, z dosti povezavami po notranjih straneh in prav tako na druge strani v spletu. Pogosto se prepričaj, če so povezave na zunanje strani aktivne. Informacije se v spletu hitro spreminjajo. Informacije na katere se povezave nanašajo lahko sploh ne obstojajo, pa tudi zapisi na povezani strani lahko več ne vsebujejo ustreznih informacij.
Vaš spletni design lahko ponuja stalen vizualni in funkcionalni potrditev od uporabnikov. Dobro oblikovano spletišče ponuja povezavo z oblikovalcem spletnih strani, ki je zadolžen za pravilno delovanje spletišča. Povezava je tudi do oseb, ki so odgovorne za vsebino. Povezava je lahko preko forumov ali elektronske pošte.
www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Benjamin Šaler