| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
Eno izmed pravil spleta je, da zagotavlja vsem ljudem, ki imajo določene tehnične pogoje, dostop do informacij. Ko je postal splet vizualni medij, so se pravila oblikovanja pridružila vsebini. Ko so oblikovalci pričeli uporabljati velike slike in kompleksnem izgled strani za izdelavo dobro oblikovanih dokumentov, je splet postal prijaznejši, toda koda HTML je postajala površno ali slabo napisna. Današnja pravila oblikovanja spletnih strani se vračajo k prvotnim konceptom. HTML je zrel za zagotavljanje vizualnega nadzora. Oblikovalci imajo na voljo več orodij in jim ni potrebno iskati "haklcev" in "ovinkov". Po svetu obstaja več iniciativ, ki se ukvarjajo z omogočanjem enakovrednega dostopa do spletnih vsebim za osebe s posebnimi potrebami. Najbolj znana je Web Accessibility Initiative (WAI) pri World Wide Web Consortium (W3C). Rezultat njihovega dela so pravila za oblikovanje spletnih strani. Odgovornost spletnih oblikovalcev je, da ta pravila poznajo in razumejo njihov pomen ter seveda, da jih pri svojem delu uporabljajo.
Za razumevanje principov spletne dostopnosti je preprosto: če ponujaš informacije v kateremkoli mediju, dodaj še navadno besedilo, vedno lahko ponudiš alternativno različico. Ponujanje več možnosti, je značilnost Interneta. V odvisnosti od možnosti uporabnika, je mogoče ponuditi več podobnih vsebin, npr. visoko kvalitetni video, video v nizki kvaliteti, običajno besedilo.
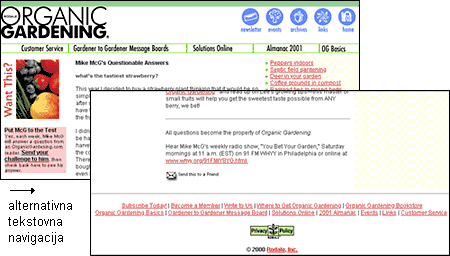
Tipični primer, eden najlepših v spletu in v HTML je dostopnost z alternativnim besedilom, ki jo uporabljajo uporabniki brez grafičnih možnosti v spletnih straneh. Splepi uporabniki spletnih strani uporabljajo posebej narejene programe, ki omogočajo s sintezo zvoka omogoča pošiljanje uporabiku alternativnih besedil, ki nadomeščajo grafiko (attribut alt v HTML). Tako uporabniki dobijo vsaj nekaj informacij, ki jih sporočajo slike in multimedija. če se uporablja grafični navigacijski sistem, so alternativna besedila v menijih posebno pomembna. če se uporablja grafiko samo za oblikovanje spletnih strani in nima nobene informacij, se uporabljajo prazni atributi alt: alt=" ". Prazni atributi alt skrije grafiko v brskalnikih brez grafičnih sposobnosti:
<img src="slike/pixel.gif" height="1" width="1" alt=" " />
Lahko tudi dodaš alternativne strani ali dele strani za uporabnike, ki ne morejo doseči primarne vsebine. Na primer, tekstovna navigacija za uporabnike, ki ne morejo uporabljati grafične menije. Ali če je na strani video z lekcijo, dodajte tekstovni opis ali podnapise.

Vsebina je lahko oblikovana s slogovnimi predlogami (Cascading Style Sheets, CSS). S slogovnimi predlogami je preprosto prirediti izgled strani, tudi po želji uporabnika. Lep primer za takšne možnosti je brskalnik Opera. Stran, ki je narejena v rdeče-zeleni kombinaciji predstavlja težavo za barvno slepe. Kontrast med med barvama je lahko premajhen za razločevanje. če so barve nastavljene s slogovnimi predlogami, lahko uporabnik spremeni nastavitve v svojem brskalniku. S slogovnimi predlogami se lahko stran spremeni v obliko, ki je primerna tudi za prizadete osebe.

Vse profesionalno narejene spletne strani se morajo zgledovati po vsaj minimalnih standardih, ki jih predpisuje World Wide Web Consortium. Spletišče W3C vsebuje mnogo informacij kako izdelati strani za slepe, slabovidne, gluhe in druge prizadete. S pomočjo slogovnih predlog, ki jih danes podpirajo vsi brskalniki, je zelo enostavno slediti navodilom za izdelavo spletnih strani za prizadete. Vsi brskalniki ne podpirajo vseh pravil CSS, kar je še izrazito pokaže pri tistih, ki so namenjene prizadetim osebam.

Vsi upamo, da vsak bralec, ki pride na našo stran uporablja zadnjo različico spletnega brskalnika, da ima najnovejši in najmočnejši procesor ter da uporablja hitro povezavo v Internet. Realnost je običajno daleč od idealne. Ni potrebno optimizirati strani za uporabnike, ki imajo najslabšo povezavo in desetletje stare računalnike. Toda potrebno je poiskati kompromis med tema dvema skrajnostma. Poznati morate uporabnike vaših strani in jih prirediti za povprečnega uporabnika vaših strani. Ne načrtuj strani za tvoj računalnik, načrtuj za povprečnega uporabnika.
Vedno preveri, če je stran narejena za tipični velikosti ekrana (800 × 600 in 1024 × 768 pikslov) in da so vse navigacije v vidnem delu ekrana. Običajno je ta okoli 760 pikslov. Preveri kako je stran prikazana brez grafike. Ali je navigacija vidna in razločna. Ali so atributi alt za vsebinsko nepomembno grafiko nastavljeni na prazno vrednost (alt=" "), da se ne mešajo v vsebino.
Ne proizvajajte spletišč, ki zahtevajo samo en brskalnik ali spletne vtičnike. Če uporabnik vidi na spletni strani napis: "Ta stran je optimizirana za Internet Explorer 7.0 in Macromedia Flash 9. Za nadgradnjo klikni na to povezavo, nato še za Flash klikni tukaj...", bo to verjetno zadnji pogled na to stran. Opozorila so primerna le za domače strani do katerih imajo uporabniki omejen dostop: elektronska pošta, interne strani podjetjih, erotične vsebine. Oblikovanje za vsakogar pomeni uporabo večine brskalnikov, ki so bili izdani v zadnjih treh letih. če stran zahteva namestitev vtičnikov, naj to ne bo na prvem nivoju in sploh ne na prvi strani. Torej proč s Flashem na prvi strani! Uporabnik se mora zavedati, da je namestitev dodatkov za ogled vsebine potrebna in smiselna rešitev.
www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Benjamin Šaler