| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
Robovi določijo bralno območje na vaši strani z ločenjem glavnega besedila od okolice. Robovi doličijo pomemben vizualni relief v kakršnem koli dokumentu, toda pazljivo oblikovanje robov in ostalih "prostih prostorov" je izjemno pomembno pri oblikovanju spletnih strani, ker mora spletna vsebina sobivati na zaslonu z vmesnikom brskalnika samega ter z drugimi opcijami operacijskih sistemov.

Robovi in prost prostor se lahko uporabljajo za ločitev glavnega besedila od drugih elementov strani, in če se uporabljajo skladno, robovi določijo enotnost skozi celotno stran z kreiranjem dosledne strukture in izgleda strani. Dodajo pa tudi vizualni interes s kontrastom pozitivnega prostora na zaslonu (tekst, grafika) od negativnega (praznega) prostora.
Tekstovni bloki imajo različne poti zasedanja znotraj roba. Levo poravnano, centrirano, desno poravnano in porazdeljeno besedilo so opcije poravnave besedila, razpoložljive na spletu (podpirajo jih spletni brskalniki).
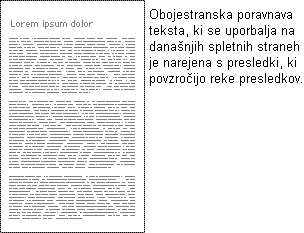
Obojestransko poravnano besedilo je nastavljeno poravnano z levimi in desnimi robovi. Obojestransko poravnan blok besedila naredi pravilen štirikotnik in odstavki so normalno centrirani za simetrični, formalno izgledajoč dokument. Pri tiskanju, se uravnanje izvrši s pomočjo prilagoditve prostora med besedami se uporablja besedna vezava. Programi za urejanje strani uporabljajo vezavni slovar da pregledajo in uporabljajo vezavo pri posameznih vrsticah in nato uredijo posamezen prazen prostor med besedami v posamezni vrstici. Ampak celo z izumetničeno programsko opremo za urejanje strani, uravnani tekstovni bloki veliko krat dopuščajo pičlo urejanje razmakov in prekoračenje vezave in zahtevajo ročno popravljanje. Ta stopnja nadzora ni možna niti preko daljinske možnosti na spletnih straneh. Najnovejša verzija brskalnika (in slogovne predloge) podpirajo obojestransko poravnano besedilo, toda rezultat je dosežen z surovo nastavitvijo razmaka med besedami. Fine nastavitve niso možne na računalniških zaslonih z nizko resolucijo in so nepreaktične do sredstev v današnjih spletnih brskalnikih.

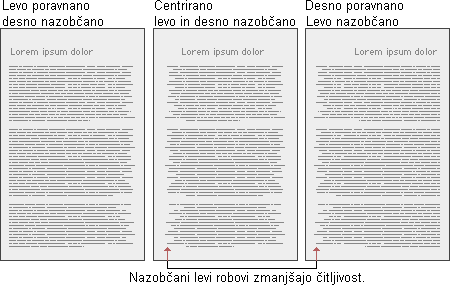
Centrirani in desno poravnani tekstovni bloki so težavni za branje. Beremo z desne proti levi, imamo zapeto sled križem po celotni levi strani robu. Raztrgani levi rob, ki je posledica sredinske ali desne poravnave naredi besedilo dosti manj pregledno, saj morajo vaše oči vedno znova iskati začetek vrstice.
Levo poravnano besedilo je najbolj čitljiva opcija tudi na spletnih straneh, saj je leva stran ravna in napovedljiva in desna stran je nepravilna. V nasprotju z drugimi, levo poravnano besedilo ne zahteva spreminjana prostora med besedami; nepravilnosti pri razmikih padejo na konec vrstice. Rezultati "raztrganega" desnega roba dajejo raznolikost in zanimivost strani brez da bi se vmešavali v čitljivost.

Naslovi in napisi nad levo poravnanim besedilom v telesu naj bi bili tudi poravnani levo. Sredinsko poravnane naslovne vrste se lepo prilagajajo obojestransko poravnanem besedilu, toda take poravnave se naj ne bi uporabljalo na spletnih straneh. Sredinsko poravnan zaslonski način je v nasprotju z asimetriko nepravilnega levo ali desno poravnanega besedila in povzroči neizravnanost na strani.

Dokler tipografske opcije na spletnih straneh ne bodo postale bolj prefinjene, priporočamo da uporabljate levo poravnano besedilo in naslovne vrste, kot najboljšo rešitev na večino strani.
www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Gregor Ahman