| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
Dobra tipografija temelji na vizualnem kontrastu med eno obliko pisave in druge ter odstavku, naslovnici in prostem prostoru. Nič ne privabi očesa in možgane bralca bolj kot močni kontrasti in razločni vzorci, in te atribute lahko dosežemo samo s tam, da jih skrbno oblikujemo v neko stran. Če vsako stran na gosto napolnimo besedilom, bralec vidi samo sivi zid pred sabo in bo nagonsko zavrnil pomanjkanje vizualnega kontrasta. Če enolično povečamo samo besedilo, ne naredimo stvari nič kaj boljše. Sploh krepke pisave hitro dobijo enoličen izgled, ker je vse krepko in tako nič ne pride prav do izraza.
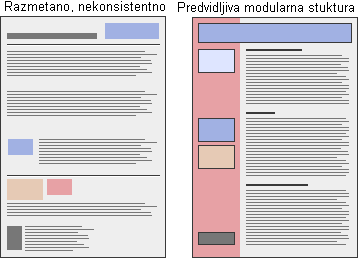
Če vaša vsebina temelji na besedilu, je tipografijo orodje s katerim lahko "pobarvate" strukture organizacije na strani. Prva stvar, ki jo bralec vidi, ni ne naslov niti kak drugi detajl strani ampak struktura in kontrast strani. Običajna, ponavljajoča se struktura urejena preko skrbno organiziranih strani besedila in grafike, pomaga bralcu osnovati lokacijo in organizacijo vaše informacije in povečati čitljivost. Neenotna, heterogena tipografija in odstavki naredijo bralcu težko delo pri tem da bi razločil ponavljajoče se strukture in skoraj nemogoče napovedati kje se bo kakšna informacije nahajala v nepoznanem dokumentu.

www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Gregor Ahman