| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
Vsak črkovni izraz ima edinstveno barvo ki bi naj ustvarila harmonično prilagoditev med verbalnim in vizualnim dotokom vašega prostora. S prvo različico HTML avtorji spletnih dokumentov niso imeli nadzora nad vrstami tipografije ("fonti" v terminologiji osebnih računalnikov). Vrsto tipografije je določal spletni brskalnik, tako so se spletne strani prikazuje v kakršni koli pisavi, ki jo uporabnik ali njegov spletni brskalnik določil. Novejše različice HTML in CSS dopuščajo oblikovalcem določiti vrsto tipografije. To je uporabno, ne samo zaradi estetskih razlogov, ampak tudi zaradi različnih dimenzij pisav. Stran, ki je bila oblikovana z neko vrsto pisave, mogoče z neko drugo ne bo izgledala primerno.
Pri določenih vrstah pisave lahko izbiramo med stalnimi pisavami večine operacijskih sistemov. Če določimo pisavo, ki je ni na računalniku uporabnika, bo spletni brskalnik prikazoval pisavo, ki jo je uporabnik nastavil kot privzeto. Kljub temu pa lahko uporabnik v svojem spletnem brskalniku tudi nastavi, da le-ta ignorira vse pisave in prikazuje vse zapisano le v pisavi, ki jo je uporabnik določil kot privzeto.
Nekatere vrste pisave so na zaslonih bolj čitljive kot druge. Običajna vrsta pisave, na primer Times Roman, je obravnavana kot ena najbolj berljivih pisav na papirju, toda pri resoluciji zaslona je njena velikost premajhna in njena oblika izgleda preveč nepravilna. Na zaslonsko čitljivost je najbolj vpliva x-višina (velikost male črke x) in celotna velikost pisave.
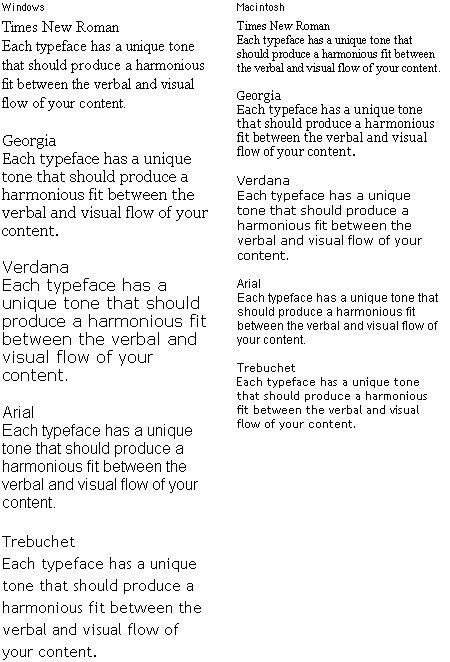
Times New Roman je dober primer običajne vrste pisave ki je bila prilagojena za uporabo na računalniškem zaslonu. Serifna vrsta pisave kot je Times New Roman (splošna oblika pisave na večini spletnih brskalnikov) je povprečna pri čitljivosti na računalniškem zaslonu, z srednjo x-višino. Times New Roman je dobra vrsta pisave pri dokumentih z veliko besedila in bo bolje izgledala natisnjena kot pa brana z zaslona. Kompaktna velikost črk tipografije Times New Roman je lahko tudi dobra izbira, če želimo veliko besedila spraviti v majhen prostor.
Vrste pisave kot na primer Georgia in Verdana so bile posebej oblikovane za branje z računalniškega zaslona; imajo močno povečano x-višino in izgledajo zelo velike v primerjavi z običajnimi pisavami pri isti velikosti. Te vrste pisave nudijo odlično čitljivost za spletne strani, narejene za branje neposredno z zaslona. Kakorkoli že, močno povečane x-višine in močne oblike črk teh vrst pisav izgledajo masivno in okorno če jih prenesemo na visoko resolicijski medij kot je papir.
Najbolj običajna shema za uporabljanje vrste pisav je uporaba serifne vrste kot na primer Times New Roman ali Georgia za telo besedila in vrsto sans serif kot Verdana ali Arial kot kontrast za naslovne vrste. Običajno nastavimo nabor pisave na Times New Roman, ker predstavlja razumno ravnotežje med zgoščenostjo informacij in celotno čitljivostjo. Večina bralcev pričakuje serif vrsto pisave za dolge stolpce besedila in obravnava Times New Roman kot udobno za branje z natiskanih medijev. Različne študije resnično razsodijo vrsto čitljivosti samo znotraj situacije - na zaslonu - ko uporabnik želi videti vašo spletno stran.
Lahko uporabite dve različici serifne vrste pisave ali pa kontrast sans serifne vrste pisave za prikaz znakov. Najbolj zanesljivo je uporabiti samo eno tipografsko družino in spreminjati njeno debelino in velikost za prikaz znakov in poudarkov. Če izberate kombinacijo med serifnimi in sans serifnimi vrstami pisave, izberite pisave, ki so združljive in ne uporabljajte več kot dve pisavi (eno serif in eno sans serif) na strani.

Izberete lahko katerokoli tipografijo za spletno stran, toda veliko računalnikov ima samo privzete pisave operacijskih sistemov. Če tipografije, ki ste je določili ni na računalniku uporabnika, bo spletni brskalnik spremenil pisavo v privzeto pisavo, ki je nastavljena v spletnem brskalniku (večinoma Times New Roman ali Times). Da bi izboljšali možnost, da bo uporabnik videl vrsto pisave, ki ste jo vi določili, lahko določimo družino pisave. Spletni brskalnik bo preveril prisotnost vsaj ene od pisav (v vrstnem red, ki mu ga določite vi), tako lahko določite tri ali štiri vrste pisav, preden spletni brskalnik izbere splošno pisavo. Na primer: &uot;Verdana, Geneva, Arial, Helvetica&uot;. Kot zadnjo pa lahko vašo vrstno deklaracijo pisave dodate rodovno označbo kot &uot;sans serif&uot;. V tem primeru izbere brskalnik, če ne najde niti ene od izbranih pisav, eno iz družine sans serif, ki je na voljo.
p { font-family: "Times New Roman", Georgia, Times, serif }
Upoštevajte, da se vrste pisav, ki se pisejo z več besedamo, kot je "Times New Roman" morajo piasti znotraj narekovajev.
Dobra pot, da ste prepričani, da so vaše nastavitve izbora tipografije v spletnem brskalniku funkcionalno pravilne je, da nastavite brskalniku popolnoma neobičajne vrste pisave. Na primer, nastavite kot privzeto pisavo v vašem brskalniku na Courier, če ne uporabljate te pisave v vašem besedilu. Ko sedaj odprete svoj dokument, je vse kar se pojavi v Courier, deklarirano v vaših dokumentih napačno.
www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Gregor Ahman