| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
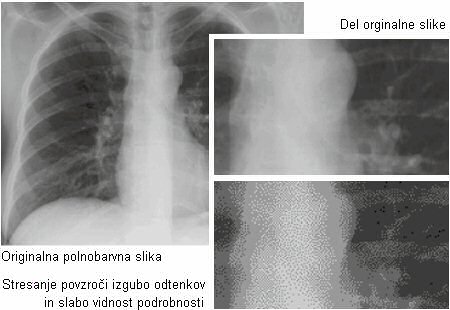
Polnobarvne fotografije lahko vsebujejo skoraj neskončen razpon barv. Stresanje ima mnogo skupnega z zmanjšanjem števila barv na 256 (ali še manj) kot v 8-bitnih slikah GIF.
Stresanje je proces, ko položaj dveh sosednjih pikslov različnih barv povzroči iluzijo predstavitve tretje barve. Preprost primer je slika samo v črno-beli paleti. S kombiniranjem črne in bele se s pomočjo vzorcev ustvari iluzija sivin.

Isti proces zmanjša število barv v polnobarvni sliki.

Veliko slik je stresanih tako, da se razprši ali naključno ustvari vzorec, ki zgladi trd prehod iz ene barve v drugo. Toda stresanje tudi zmanjša podrobnosti, še posebno, če je polnobarvna slika pretvorjena 216-barvno varno paleto.

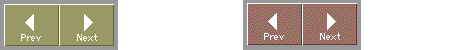
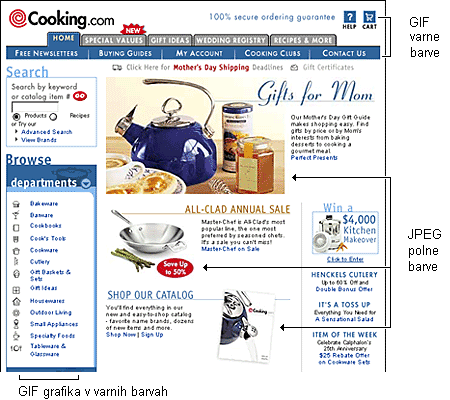
Če ima uporabnik nastavljen monitor na 256 barv (danes je kaj takšnega najti že izjemna redkost), potem bo brskalnik pokazal slike v 216-barvni varni barvni paleti. V tem primeru ni možnosti, da bi bile barve prikazane drugače. Če za fotografije, slike, grafične menije, ozadja niso uporabljene izključno varne barve, bo spletni brskalnik s stresanjem pretvoril sliko v brskalnikovo paleto. Ekekt, ki ga povzroči neuporaba "varnih" barv, so slabo stresane slike. To je lahko sprejemljivo za nekatere vizualne elemente na strani, ne more pa biti za navigacijske gumbe, ozadje. Takšna stran bo izgledala zelo amatersko.

Sedaj ima velika večina uporabnikov spleta zelo dobre monitorje, večina urednikov spletnih strani uporablja slike GIF z lastno paleto ali slike JPEG in samo majhen del grafike spremeni v varne barve. En kompromis je, da se za navigacijo in stalne elemente strani uporablja varne barve, za ostale elemente pa se uporabi vse barve.

www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Tine Horvat