| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | ||||||||
Tipografija ne more biti vedno urejeno ločena od grafike na spletni strani. Grafično besedilo je lahko tesno vpeto z slikami v poteh, ki so nemogoče v HTML besedilu.

Zaradi estetskih razlogov se boste lahko odločili uporabljati grafično predstavitev znakov prej kot pa za manipuliranje z znaki v HTML. Pri obeh možnostih moramo razumeti kako najbolje prikazati znak znotraj slik GIF (Graphics Interchange Format) in JPEG (Joint Photographic Experts Group).
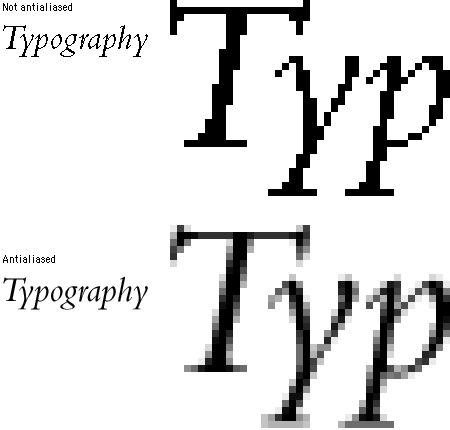
Antialiasing je tehnika, ki je široko uporabljana v računalniški grafiki za optimizacijo izgleda grafik in tipografij na zaslonu. Antialiasing vizualno zgladi oblike v grafikah in znakih z dodajanjem pikslov vmesnih barv na mejah med barvami. V tipografiji, antialising odstrani nazobčan rob velikih napisov. Pri normalni razdalji gledanja, antialising daje vtis, da je primerek prikazan pri višji resoluciji.

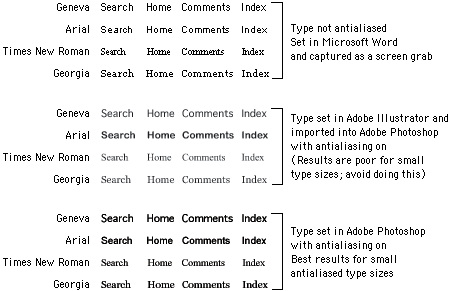
Predstavniki programov za obdelavo slik, kot na primer Adobe Photoshop, naredijo antialiased znak samodejno in tako obdelane slike so največkrat uporabljene, ko spletni oblikovalci kreirajo grafično tipografijo. Če imate kompleksno razvrstitev tipografije in grafik (recimo za domači znak), boste morda želeli delati najpej z risarskimi programi kot Adobe Ilustrator ali Macromedia FreeHand. Grafični programi so boljši pri obdelavi teksta in vam bodo dopustilo besedilo obdelati do končne pretvorbe v sliko v GIF ali JPG, ki se bo uporabljala na spletu. Končno obdelavo ponavadi napravi program kot na primer Photoshop, kjer celotno besedilo postane antialiased.

Pogosto uporabljamo grafične znake v pasicah in navigacijski grafiki, vendar redko uporabljamo grafične znake enostavno kot stilistični nadomestek za naslovne vrstice ali podnaslove znotraj spletne strani. Popolnoma grafično tipografijo je nemogoče iskati in beležiti med besedilom, ki je temelj HTML na spletni strani. Najboljša opcija je ponoviti besedilo, ki jo vsebuje grafika znotraj značke alt in upati da bodo spletni iskalniki pregledali le-tega. Konec koncev je grafično besedilo veliko težje za obdelavo in posodobitev kot besedilo HTML .
Antialiasing je odličen za velike zaslonske črke, ni pa primeren za majhne, predvsem manjše črke kot 10 pik. Glajenje robov zmanjša čitljivost na majhnih zankih, posebej če jih prenesemo iz risarskega programa kot je na primer Adobe Ilustrator v Photoshop. Če želite imeti glajenje pisave pri majhnih znakih, naredite to v Photoshopu.

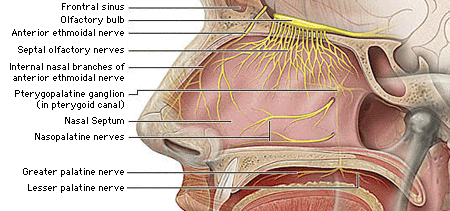
Za ilustracijo iz anatomije smo uporabljali pisavo 9-točk Geneva (brez Antialias) [Macintosh pisava] za ilustracijo naslovnic.

www.webstyleguide.com © P. J. Lynch, S. Horton : SERŠ Maribor : 2004 : prevod Gregor Ahman