| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | Primeri | |||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | Primeri | |||||||
Tabela je struktura, ki se uporablja za prikazovanje podatkov, z določenimi dolžinami med podatki.
Za prikazovanje na grafičnem vmesniku je tabela prestavljena kot pravokotnik z mrežo celic. Vrstice (rows) in stolpci (columns) so lahko organizirani v skupine stolpcev in vrstic. Vrstice, skupine vrstic, stolpci skupine stolpcev in celice imajo lahko svojo obrobo. Podatke je mogoče poravnati vodoravno in/ali navpično.
Tukaj je primer preproste tabele:
<table summary="tabela"> <caption>tabela 3x3</caption> <tr id="vrstica1"> <th>naslov1</th><td>celica 1</td><td>celica 2</td> </tr><tr id="vrstica2"> <th>naslov2</th> <td>celica 3</td><td>celica 4</td> </tr><tr id="vrstica3"> <th>naslov3</th><td>celica 5</td><td>celica 6</td> </tr> </table>
V zgornjem primeru je kreirana ena tabela (element table) s tremi vrsticami (element tr), tremi naslovnimi celicami (element th) in s šestimi celicami s podatki (element td).
Naslednje pravilo CSS poravna besedilo v naslovnih celicah na sredino in besedilo prikaže krepkejše:
th { text-align: center; font-weight: bold }
Naslednje pravilo poravna besedilo v naslovnih celicah navpično na sredino višine in v podatkovnih celicah na vrh:
th { vertical-align: middle}
td { vertical-align: top }
Naslednja pravila določijo, da ima vrhnja vrstica obrobo 3px solid blue, ostali pa 1px solid red
table { border-collapse: collapse }
tr#vrstica1 { border-top: 3px solid red }
tr#vrstica2 { border-top: 1px solid white }
tr#vrstica3 { border-top: 1px solid white }
Spodnje pravilo določa lego opisa tabele:
caption { caption-side: top }
Tabela bo izgledala tako:
| naslov1 | celica 1 | celica 2 |
|---|---|---|
| naslov2 | celica 3 | celica 4 |
| naslov3 | celica 5 | celica 6 |
Model tabele CSS temelji na modelu tabele HTML. V tem modelu je tabela sestavljena iz morebitnega opisa (caption) in iz vrstic. Osnovni del tabele so torej vrstice in ne stolpci. Stolpci nastanejo, ko se posamezne vrstice razdeli na celice. Vrstice ali stolpce se lahko združuje v skupine.
Model tabele CSS ne zahteva jezika, ki vsebuje elemente, ki vsebujejo elemente za prikaz zahtevanih komponent. V jezikih (npr. XML), ki nimajo vnaprej določenega pomena elementov, se posamezne elemente tabele določi z lastnostjo display. V html so za elemente tabele določene privzete vrednosti.
Celice pridajo določeni vrstici in določenemu stolpcu. Celice so v dokumentu HTML potomci vrstic, nikoli pa ne stolpcev. Obstaja pa nekaj možnosti vplivanja na lastnosti stolpcev:
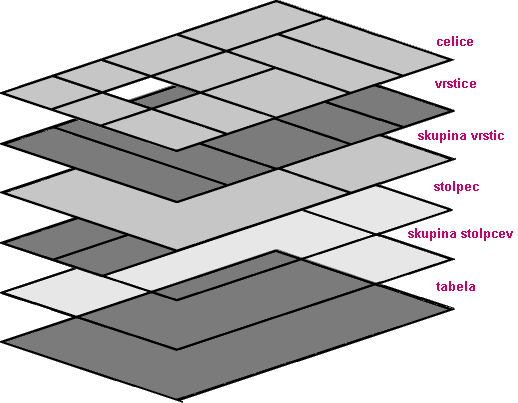
visibility stolpca nastavljena na collapse, nobena od celic v stolpcu ni prikazana. Druge vrednosti te lastnosti nimajo vpliva.Za iskanje ozadja posamezne celice neke tabele se je potrebno prebiti skozi šest plasti, ki sestavljajo tabelo. Ozadje neke plasti je vidno le, če so višje plasti prozorne.

→ HTML: Tabela v html
→ HTML: Glava tabele v HTML
→ HTML: Telo tabele v HTML
→ HTML: Noga tabele v HTML
→ HTML: Vrstica tabele v HTML
→ HTML: Celica tabele v HTML
→ HTML: Naslovna celica v HTML
→ HTML: Stolpec v HTML
→ HTML: Skupina stolpcev v HTML
→ HTML: Naslov tabele v HTML
SERŠ Maribor : Strokovna gimnazija : 2004 : Davorin Lenart