| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | Primeri | |||||||
| e-gradiva | HTML | CSS | JavaScript | Načrtovanje | |||||
 |
|||||||||
| SERŠ Maribor | Iskanje | Primeri | |||||||
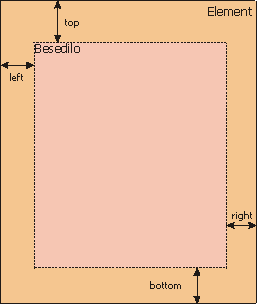
Z lastnostjo padding se nastavi odmik besedila od roba elementa. Negativne vrednosti niso dovoljene. Vrednosti za zgornji, spodnji, desni in levi prostor se lahko določi posamično. Če se nastavi vrednost samo za lastnost padding, se določi posledično s tem za vse odmike.
Ko se želi ustvariti prazen prostor med robom in parametrom elementa, se uporabi eno od petih nastavitev. Ta lastnost ima enak učinek kot atribut cellpadding v znački table. Na vsak element je potrebno gledati kot na pravokotni blok, ki ima zunanji in znotraj rob. Lastnost margin doda prostor zunaj elementa, tako da ustvarijo razdaljo med različnimi elementi. Lastnost padding pa doda prostor znotraj elementa tako, da ustvari prostor med elementnimi robovi in vsebino elementa.

| vrednost | opis | NN | IE | CSS |
|---|---|---|---|---|
| 1 dolžina ali odstotek | Če je navedena ena sama vrednost, bo ta veljala za vse štiri odmike. | 4 | 4 | 1 |
| 1 2 dolžina ali odstotek | Če se navede dve vrednosti, bo prva veljala za zgornji in spodnji odmik, druga pa za levi in desni odmik. | 4 | 4 | 1 |
| 1 2 3 dolžina ali odstotek | Če se navede tri vrednosti, bo prva veljala za zgornji odmik, druga za levi in desni odmik, tretja pa za spodnji odmik. | 4 | 4 | 1 |
| 1 2 3 4 dolžina ali odstotek | Če navedemo vse štiri vrednosti, bo prva veljala za zgornji odmik, druga za desni odmik, tretja za spodnji odmik, četrta pa za levi odmik. | 4 | 4 | 1 |
Lastnosti so določene za:
| vrednost | opis | NN | IE | CSS |
|---|---|---|---|---|
| dolžina | Vrednost dolžine je lahko v katerikoli od sedmih enot. | 4 | 4 | 1 |
| odstotek | Vrednost odstotka je definirana na popolni vidljivosti, ki je 100%. | 4 | 4 | 1 |
blockquote { padding: 4px 5px }
p { padding: 3px 5px 9px }
img { padding-left: 4cm }
SERŠ Maribor : Strokovna gimnazija : 2004 : Rok Prejac